Getting Started
Creating a plugin
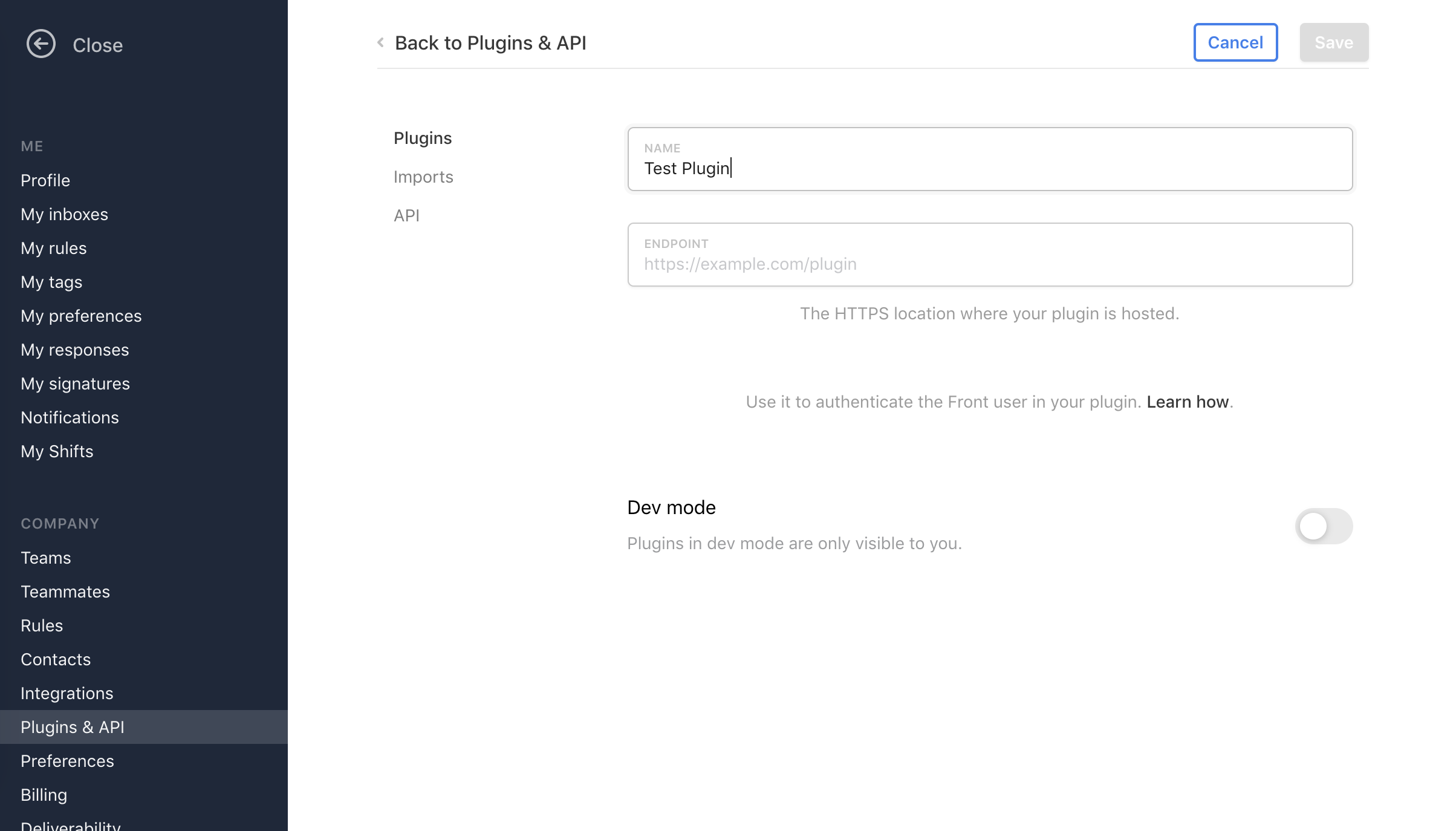
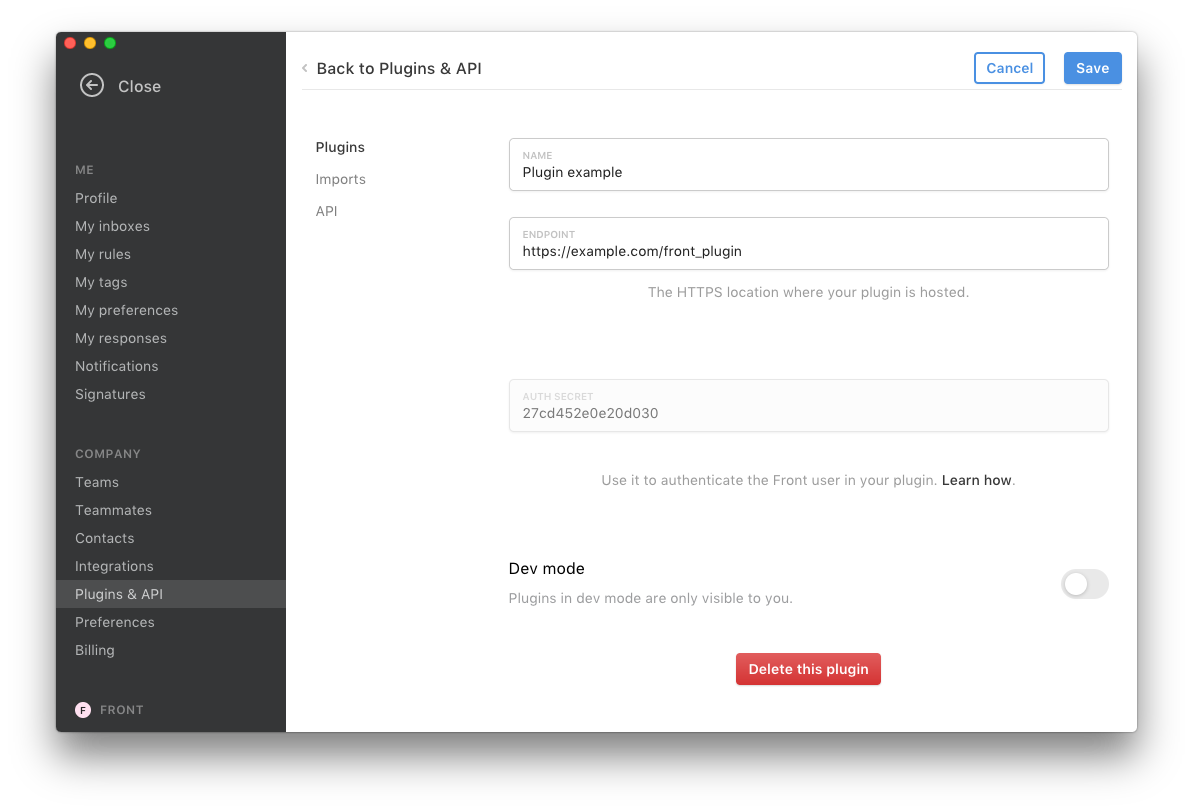
To create a new plugin, go to Settings > Plugins & API > Plugins and click on "Add a plugin":

You can use any web framework or library you wish: it's just a web page that can communicate with Front. It must be hosted on your servers and include our library. Just add:
<script src="https://dl.frontapp.com/libs/frontjs.min.js"></script>
HTTPSYour plugin must be hosted on an HTTPS domain. You can use https://ngrok.com/ if you want to quickly serve a local development server over HTTPS.
Security
In order to avoid compromising your data, every time the plugin SDK is loaded, Front will check if the plugin's current URL matches the one saved in the settings. If it doesn't, no data will be sent to it. This is why we recommend designing your plugin as a single page application.
If your plugin redirects to an unregistered URL, Front will stop sending any data.
Authentication
On your side, it might be desirable to ensure that your plugin is indeed requested by Front, especially if it displays confidential information.
Front provides a simple way to verify that your plugin is requested by Front. In the settings of your plugin, you will see an authentication secret. This secret will be passed as a query parameter named auth_secret when requesting your plugin.

If you need any help getting your plugin working, would like more information, or make a feature request - please reach out at [email protected].
Mobile restrictions
Plugins can be used on Mobile devices directly from a conversation. Some helper methods have not been implemented and will not work on iOS and Android. They are:
- insertHTML
- setPanelWidth
- updateDraft
- addTopic
Updated 12 months ago
