Overview
A plugin is a small web application that can communicate with Front using a Javascript SDK. It allows you to extend the Front UI with new features, making it possible to connect it with other tools you use and optimize the workflow of your team. Plugins display in the integration sidebar or in the Front message composer.
Common use cases of plugins include:
- Link or create entities in a CRM, a knowledge base, or any other tool
- Show additional data about your customers from your backend, knowledge base, or any other source
- Take actions directly inside Front on behalf of a user so you can automate a workflow
- Process or encrypt attachments and files that can be added to messages through the composer
Note: If you do not need complete customization of the UI or user workflow experience, consider whether no-code connectors suffice to bring in external data to Front or push data out.
Sidebar plugins v Composer plugins
Plugins come in two flavors: sidebar plugins and composer plugins. The main differences between the plugin types is where they display in the Front UI and the Context they have access to.
Sidebar plugins
Sidebar plugins display in the integrations sidebar panel on the right-hand side of the Front UI. Users see a list of sidebar plugins they have access to, with an icon and name for each plugin. Admins enable which plugins are available to users, and users can click Manage in the sidebar panel to pin or unpin plugins from the panel.
When a user clicks on the plugin, the plugin loads the hosted application in the sidebar (roughly 25-30% of the screen width, but can be adjusted by the user) and retrieves data from the no, single, or multi-Conversation context based on the conversations the user has selected. For example, the following plugin brings in Salesforce data about the recipient of the selected conversation.
Opening sidebar plugins via a contact's phone number
Front exposes contact cards in various places of the UI, including when a user clicks a contact in the message timeline or when a user opens the Contacts sidebar plugin.
If a contact has a phone number associated with it, Front displays a Call button that can be used to open a sidebar plugin to handle a call. This option is enabled in your sidebar plugin's configuration. Information about the phone number the user clicked is passed in the EntryPoint property of the plugin's Context.
Composer plugins
Composer plugins display as icons in the message composer toolbar. All composer plugins that are available to a company (whether as a custom plugin or from having been enabled by an admin on the App Store) will display in every teammate's composer toolbar.
When a user clicks on the composer plugin icon in the composer toolbar, the plugin loads the hosted application in a composer modal and retrieves data from the messageComposer context based on the conversation that was selected when the user clicked the composer plugin icon.
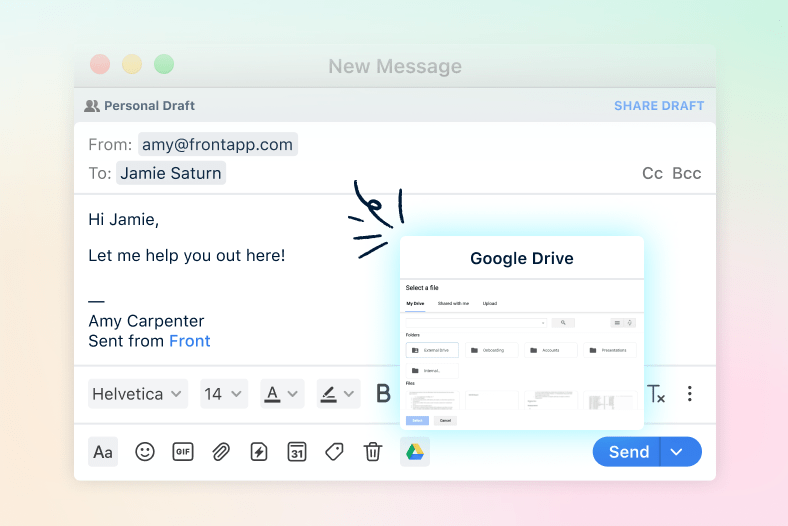
The following image shows an example of a composer plugin, which allows users to select files from Google Drive to add them to the message.

Getting Started
Check out our Getting Started guide to learn how to build a plugin.
Terminology
To learn about Front concepts you will encounter in the Plugin SDK, refer to API Terminology 101.
Tools
Check out our Tools page to find resources and sample code that facilitate the development of plugins.
Front UI Kit
Use the Front UI Kit to access ready-made React components and save on development time.
Sample plugins
Check out our Sample Applications for sample code demonstrating real-world use cases for plugins.
Plugin SDK Reference
Learn about the methods and data models that the Plugin SDK provides by referring to the Plugin SDK Reference.
Updated 7 months ago
