Overview
Links are similar to tags in Front except that they are designed to connect conversations to items in external systems, such as feature requests, bugs, loans, shipments, itineraries etc. If you’re not familiar with Links, please see the overview article.
Generic Links and Link integrations
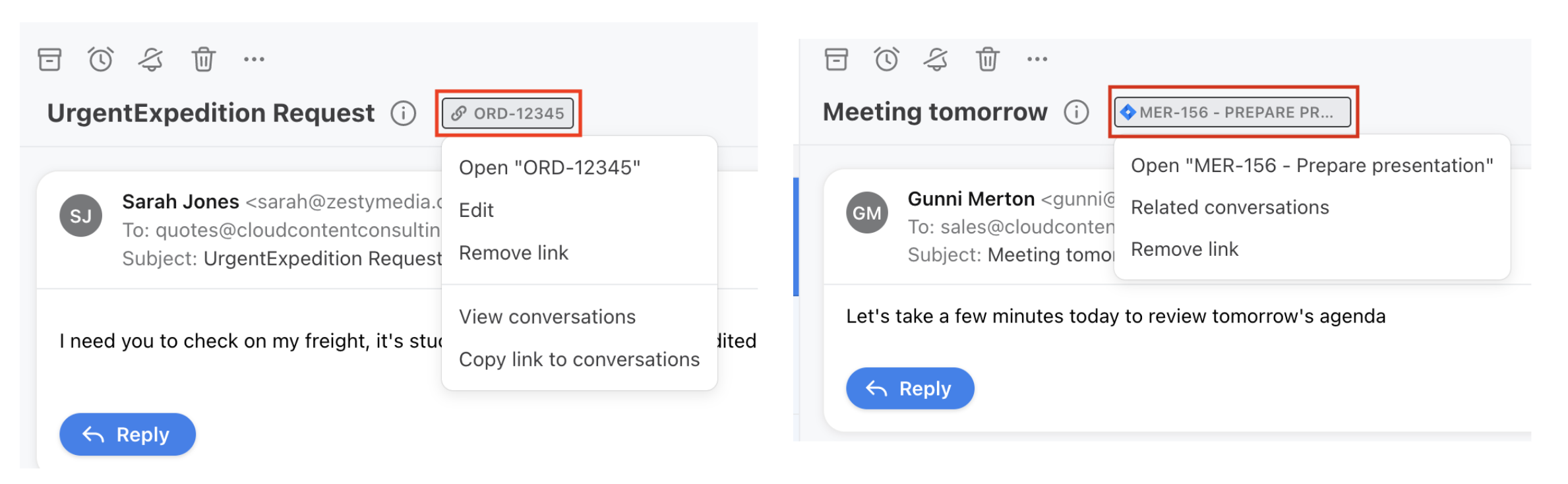
Links can be generic or associated with a particular integration, such as Jira, Asana, Trello, or Github. Below you can see an example of a generic Link, and one created through Front's integration with Jira.
If you are just looking to build Links functionality in your own instance of Front, please see the "Using links for your own instance of Front" section below. If you are looking to build and publish a Link integration to all Front customers, please see the dedicated guide for doing so.

Using Links for your own instance of Front
For this walkthrough, we'll pretend that we are an e-commerce company looking to use Links to connect our orders to conversations in Front. Note this is just an example scenario, and Links can be used for a wide variety of other scenarios from project management to logistics to travel to financial services.
In this example, let's imagine we want to attach a customer's orders as Links to conversations in Front. This way, when an agent in Front is responding to an email, they can easily see the orders a customer cares about, and open them in an order management system if they need more details. We'll also make it easy for agents to see all conversations related to a particular order, and automatically handle changes to the order's status.
Although it depends on which external system you want to integrate your Links with, the following workflows can generally be built in only a few days of developer time. You can also use our Zapier integration if you prefer a no-code approach.
Creating and attaching Links to conversations
There are two primary ways a Link can be created today: either through the UI or through the API. The focus of this guide will be the API, but note that users can also create Links through the UI as well via the Tags dropdown.
There are just a few steps to automatically creating and attaching Links to conversations:
- Create a server that can handle a webhook from Front (or use an existing server you have already set up)
- Create a webhook rule in Front to notify your server about updates in Front. For example, you could notify the webhook whenever you receive a new message in a particular inbox.
- When receiving the webhook from Front, use the conversation details such as the contact and the subject or body of the message to fetch the related item that you want to attach as a Link. In our e-commerce example, we could look at the contact of the conversation in Front to find a particular customer, and then query our order management system to find their most recent order.
- Create a Link for the item(s) using the Create link endpoint, setting the
external_urlto a URL that will navigate the user to the item in your system (in this case an order management system), and thenameto a display name for the user to see in the Front UI. For example, we might set theexternal_urltohttps://myordermanagementsystem.com/orders/ORD-123and thenametoORD-123. Then use the Add conversation link endpoint to attach the newly created Link to the conversation the webhook notified you about. - Use the ID of the Link you created to create a URL of the form
https://app.frontapp.com/open/top_123(wheretop_123is the ID of the Link) and save it in the description of your item in your system. In this example we would save this URL to the description of the order in our order management system.
That's it! At this point Links will automatically be attached to conversations they are relevant to, allowing agents to easily see the orders related to their conversation and open them in their system with just two-clicks. From the order management system, users can also use the special open link (of the form https://app.frontapp.com/open/top_123) to see all the conversations related to an order in Front. Note that a single Link can be attached to as many conversations as you like, but there can only ever be one Link for one particular external_url.
Links are case sensitiveFront's Link processing is case-sensitive. This means that the Links
https://myordermanagementsystem.com/orders/ORD-123andhttps://myordermanagementsystem.com/orders/ord-123are considered two different URLs due to the possibility of web servers handling these two URLs in different ways.
If you are using the Zapier integration, you would instead use the trigger "New Inbound Message" from Front, and then the "Create Link" and "Add Conversation Links" actions.
Handling status changes
You can also use Links to automatically update conversations in Front when the status of a Link's item changes. For example, if you are using Links to attach orders to a conversation, you could automatically reopen conversations in Front when an order is shipped or arrives at its destination.
Assuming you have already completed the steps above related to creating Links, you can accomplish this workflow in two simple steps:
- Set up a webhook or some kind of trigger from your external system to fire when the status changes. For example, we might configure our order management system to send a server a webhook when any order status changes to "delivered".
- When handling the webhook or trigger, use the item's metadata to find the URL you saved earlier (the one that looks like
https://app.frontapp.com/open/top_123), and then extract the Link ID from the URL. Use this ID to make a request to the List link conversations endpoint to find all of the conversations related to this particular item. - For each conversation that gets returned, take your desired action. For example, you might use the Update conversation endpoint to set the
statustoopento reopen the conversation, or use the Create comment endpoint to post a comment in the conversation notifying users that the status has changed.
If you're using Zapier, you can achieve this same flow but triggering a Zap with a webhook from your system, and then using the Front "List Link Conversations" action, followed by the "Update conversation" or "Add comment" action.
(Optional) Using Links with a Plugin
Depending on your use case, you may want to provide users with a custom plugin in Front that also interacts with your Links. Note that in the Plugin documentation, "Links" are instead referred to by their legacy name "Topics". There are two kinds of common interactions between Links and Plugins:
- If you'd like to provide users a way to browse for tasks/bugs/orders/etc. without leaving Front, you can build this functionality into a plugin and then use the addTopic plugin SDK method to attach Link to the current conversation.
- If you'd like to allow users to see extra metadata details related to the Links attached to the currently open conversation, you can have your plugin subscribe to the Front context and check the topics on the conversation model
That's it! If you have any questions, please don't hesitate to reach out on the Front Community.
Updated 4 months ago
